How to add Twitter Cards to your Weebly blog
May 8 2020
Boost potential referral traffic from Twitter, by adding Twitter Cards to your Weebly blog.
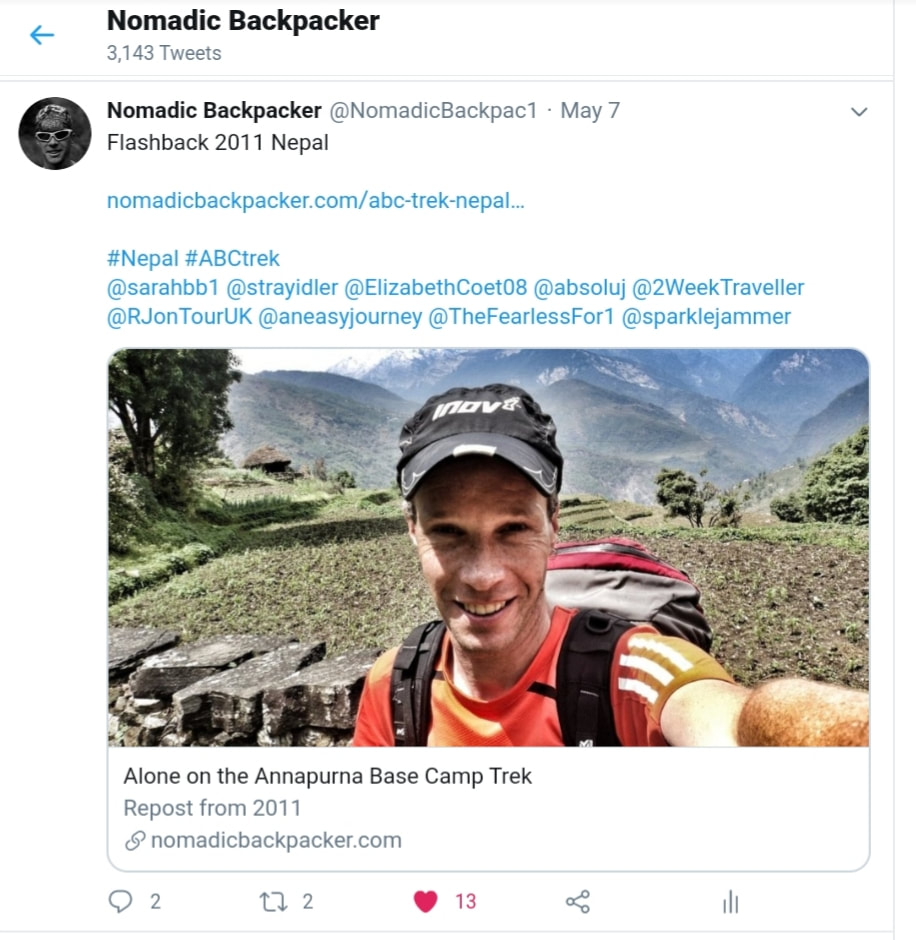
When you Tweet your latest post, what you are ideally looking for is this:
When you Tweet your latest post, what you are ideally looking for is this:
An image of your choice to be displayed and the little 'link' symbol in the caption below the image. This means that an interested follower will be taken to the relevant blog post when the image is clicked on.
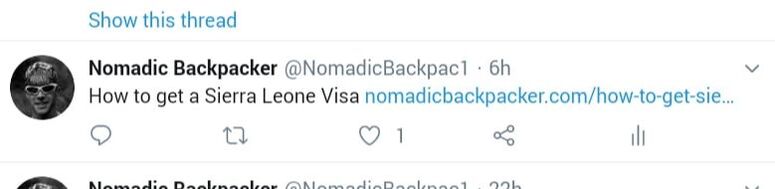
But by default, this is what you will get when pasting the URL as a tweet:
But by default, this is what you will get when pasting the URL as a tweet:
No linked image is displayed. I have learnt the hard way. If you don't include an image, no one clicks! And if you manually add an image and the image isn't linked, all it does is enlarge the image. Pretty useless.
So you need to add TWITTER CARDS to your blog post.
*****
I will now show you how to add Twitter cards to your Weebly blog.
First step: Drag the EMBED CODE element to the page. Anywhere is good but at the top is as good a place as any.
Now this is the code you need to paste into the EMBED CODE element, obviously adding your own details as required, shown in red:
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@your twitter id">
<meta name="twitter:title" content="PostTitle">
<meta name="twitter:description" content="PostDescription">
<meta name="twitter:image" content="ImageURL">
This code is designed by TWITTER themselves. Here is their page:
https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/summary
You can go with a LARGE IMAGE or smaller thumbnail.
The url of the image you want displayed on Twitter, will look like this (the image must be loaded on to the page naturally):
https://www.YOURWEBSITEURL.com/uploads/9/9/5/9/1234567/this-is-your-image-file-name_orig.jpg
Be careful of the suffix at the end. Sometimes it'll be jpg, sometimes jpeg. The 9/9/5/9/1234567 is my own personal code.
To find the image URL, from the editor site, click and hold the mouse over your desired image, and then select, OPEN IMAGE IN NEW TAB. The image will be shown and there you will get your IMAGE URL. You need the id code, the part after 'uploads' and the image file name. Ignore the 'edit my site preview' part.
So for one of my earlier posts, the full code will look like this:
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@NomadicBackpac1">
<meta name="twitter:title" content="Backpacking the Wakhan valley Tajikistan">
<meta name="twitter:description" content="Repost from 2015">
<meta name="twitter:image" content="https://www.nomadicbackpacker.com/uploads/9/9/5/9/1234567/wakhan-valley-tajikistan_orig.jpg">
***This code is pasted into the EMBED ELEMENT which must be dragged to the page!!
Be sure to hit PUBLISH!!
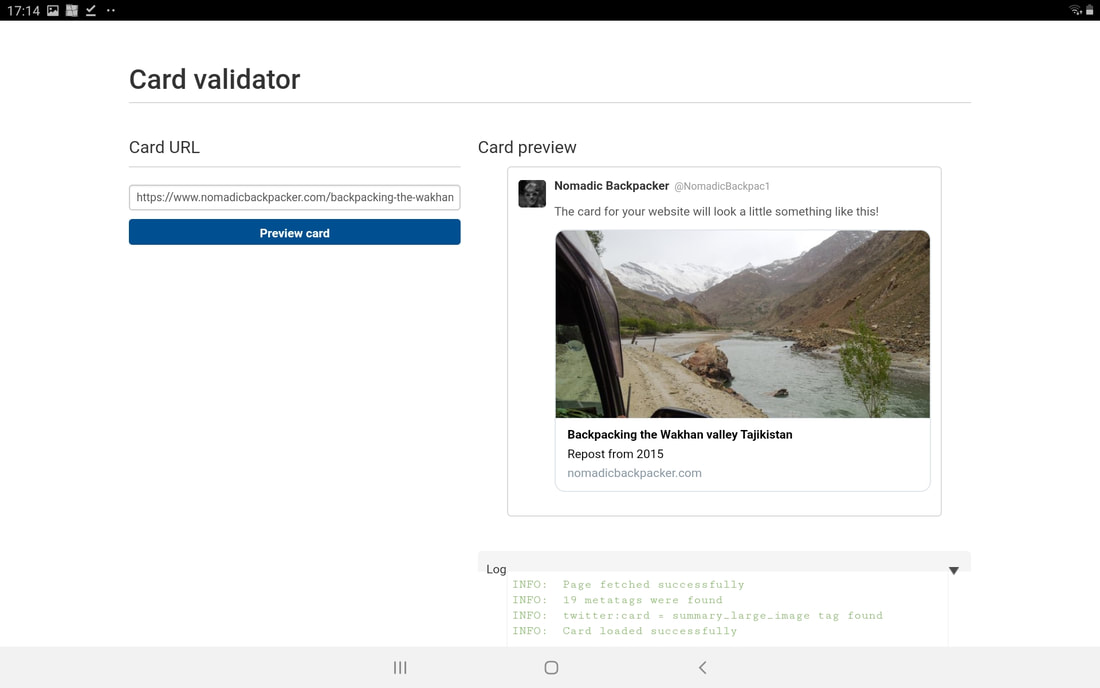
And now, before you Tweet your latest post, head over to https://cards-dev.twitter.com/validator and paste the page url as shown below:
So you need to add TWITTER CARDS to your blog post.
*****
I will now show you how to add Twitter cards to your Weebly blog.
First step: Drag the EMBED CODE element to the page. Anywhere is good but at the top is as good a place as any.
Now this is the code you need to paste into the EMBED CODE element, obviously adding your own details as required, shown in red:
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@your twitter id">
<meta name="twitter:title" content="PostTitle">
<meta name="twitter:description" content="PostDescription">
<meta name="twitter:image" content="ImageURL">
This code is designed by TWITTER themselves. Here is their page:
https://developer.twitter.com/en/docs/twitter-for-websites/cards/overview/summary
You can go with a LARGE IMAGE or smaller thumbnail.
The url of the image you want displayed on Twitter, will look like this (the image must be loaded on to the page naturally):
https://www.YOURWEBSITEURL.com/uploads/9/9/5/9/1234567/this-is-your-image-file-name_orig.jpg
Be careful of the suffix at the end. Sometimes it'll be jpg, sometimes jpeg. The 9/9/5/9/1234567 is my own personal code.
To find the image URL, from the editor site, click and hold the mouse over your desired image, and then select, OPEN IMAGE IN NEW TAB. The image will be shown and there you will get your IMAGE URL. You need the id code, the part after 'uploads' and the image file name. Ignore the 'edit my site preview' part.
So for one of my earlier posts, the full code will look like this:
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="@NomadicBackpac1">
<meta name="twitter:title" content="Backpacking the Wakhan valley Tajikistan">
<meta name="twitter:description" content="Repost from 2015">
<meta name="twitter:image" content="https://www.nomadicbackpacker.com/uploads/9/9/5/9/1234567/wakhan-valley-tajikistan_orig.jpg">
***This code is pasted into the EMBED ELEMENT which must be dragged to the page!!
Be sure to hit PUBLISH!!
And now, before you Tweet your latest post, head over to https://cards-dev.twitter.com/validator and paste the page url as shown below:
If you are not getting something similar, you have made a mistake. Make sure you have not checked 'hide this page from search engines'.
More Weebly tips: Weebly Hacks