How to Add Google Analytics & Google Search Console codes to your Weebly blog
May 10 2020
Lots of confusion surrounding this but it is really quite simple.
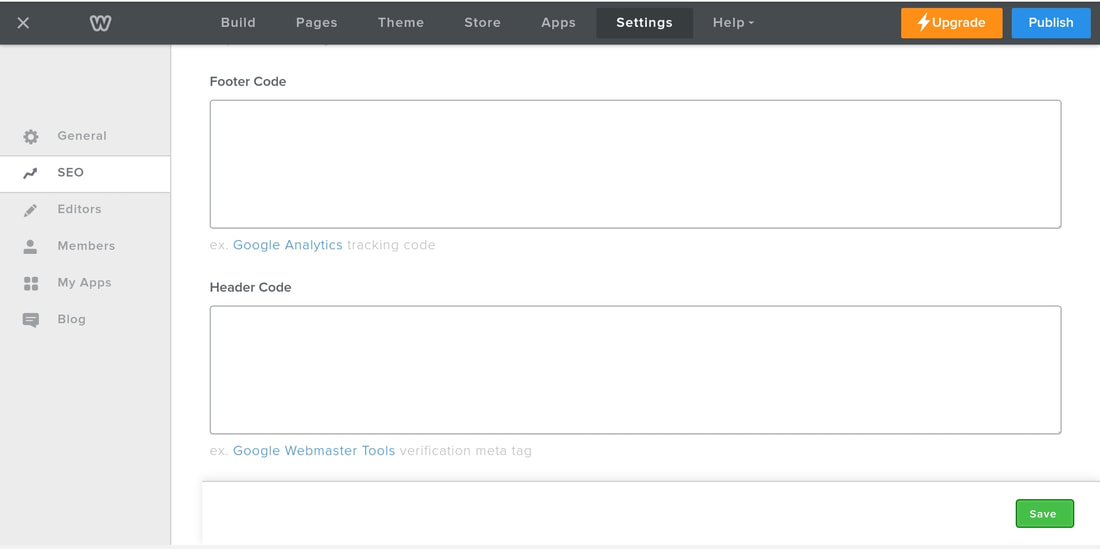
If you click on SETTINGS and then SEO, you will see this. It states very clearly which code goes in which box.
The Google Analytics code goes in the Footer Code box and the Google Search Console code, formerly the Google Webmaster Tools code (and also the Bing Webmaster Tools code), goes in the Header Code box.
If you click on SETTINGS and then SEO, you will see this. It states very clearly which code goes in which box.
The Google Analytics code goes in the Footer Code box and the Google Search Console code, formerly the Google Webmaster Tools code (and also the Bing Webmaster Tools code), goes in the Header Code box.
This is an example of what the Google Analytics code looks like:
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-123456789-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-123456789-1');
</script>
This is what the Google Search Console code looks like:
<meta name="google-site-verification" content="qdEYcN123456789Nhhb_O63jl0r_Q-NoU" />
And this is what the Bing Webmaster Tools code looks like:
<meta name="msvalidate.01" content="9397ECA12345678950A72" />
Be sure to click SAVE and then PUBLISH!
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-123456789-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-123456789-1');
</script>
This is what the Google Search Console code looks like:
<meta name="google-site-verification" content="qdEYcN123456789Nhhb_O63jl0r_Q-NoU" />
And this is what the Bing Webmaster Tools code looks like:
<meta name="msvalidate.01" content="9397ECA12345678950A72" />
Be sure to click SAVE and then PUBLISH!